Introducing Mantine Marquee Component for ReactJS in Typescript
Elevate Your Content with Mantine Marquee Component: A Seamless Scroll Experience
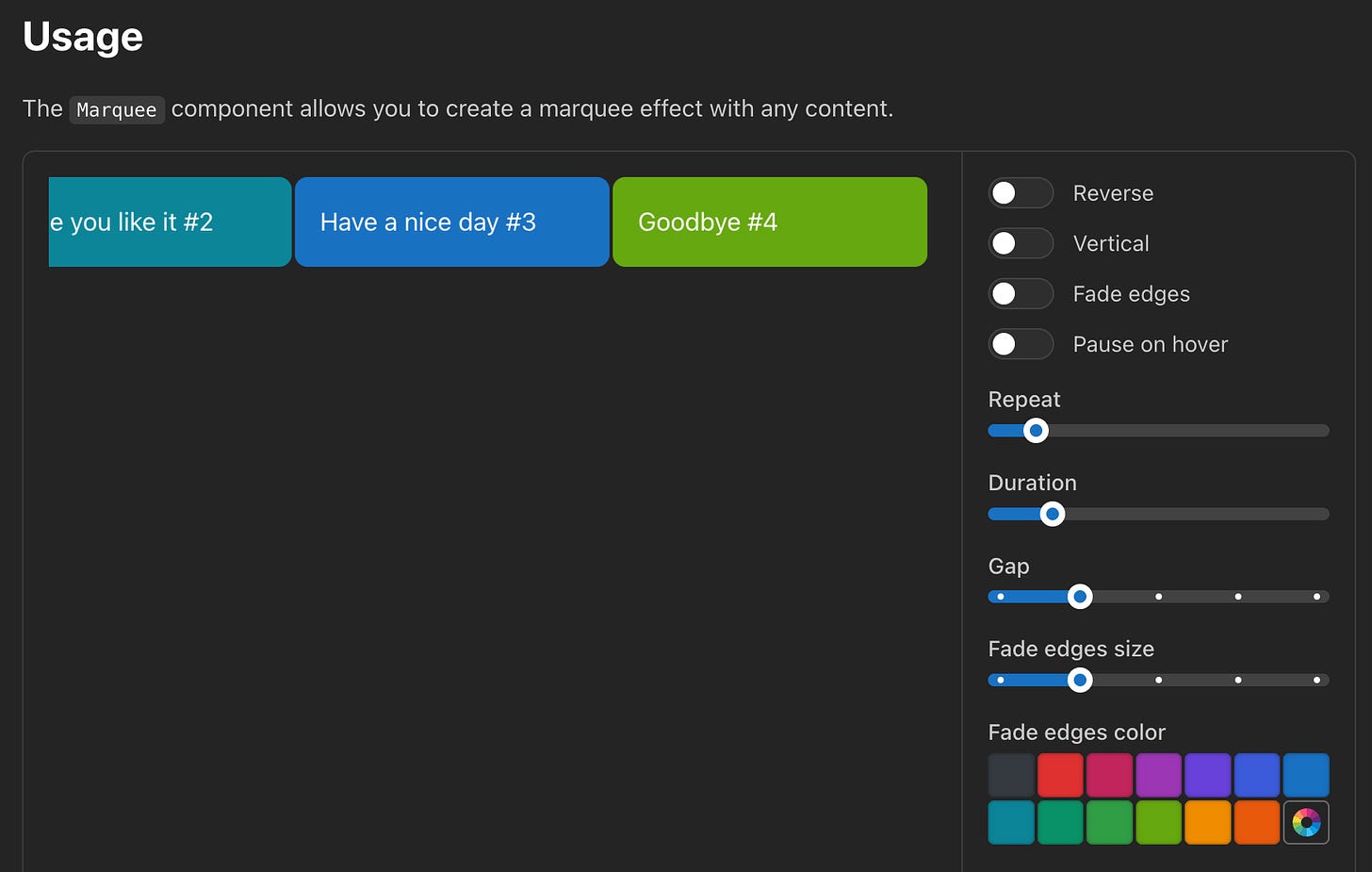
We are excited to announce the release of the Mantine Marquee Component, a powerful addition to the Mantine UI Library. This new component, developed in Typescript and based on the Mantine UI library, introduces a captivating marquee effect that can be applied to any list of components with ease.
Key Features of Mantine Marquee Component:
Versatile Marquee Effects: Choose between vertical or horizontal scrolling directions to suit your design needs.
Customizable Speed Control: Adjust the scrolling speed to create the perfect animation for your content.
Controlled Gaps Between Elements: Define the gap between each element in the marquee for optimal spacing.
Fade Effect on Edges: Add a subtle fade effect to the edges of the marquee for a polished look.
Pause on Hover: Enable the scroll pause on mouse hover to give users full control over their browsing experience.
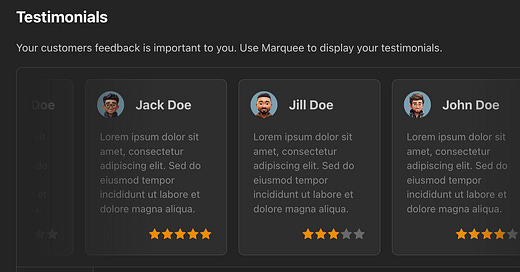
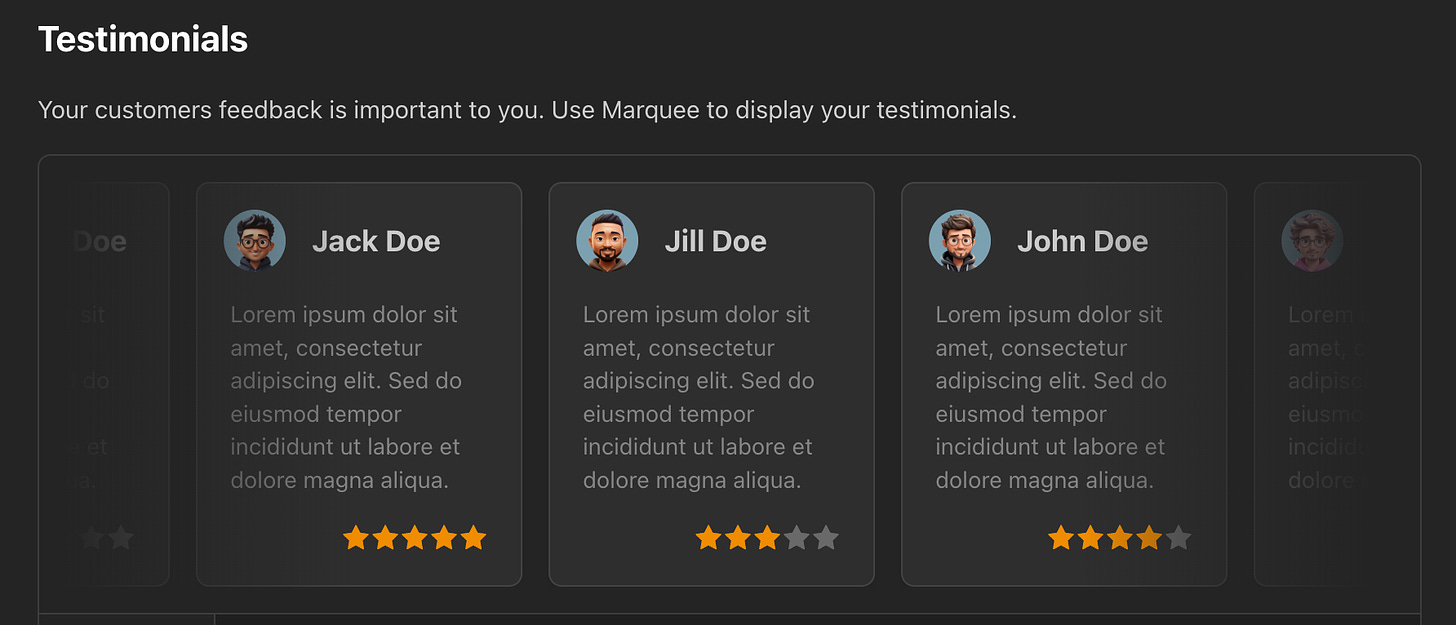
The Mantine Marquee Component not only enhances the visual appeal of your components but also provides a seamless user experience. Whether you're showcasing a list of products, announcements, or any other dynamic content, the marquee effect adds a touch of elegance to your ReactJS applications.
To explore the Mantine Marquee Component and other exciting extensions, visit the Mantine Extensions Hub Website. Dive into the world of Mantine UI Library and elevate your web development projects with innovative components.
Experience the Mantine Marquee Component today and bring your content to life with captivating scrolling effects!
Learn more about Mantine UI Library: Mantine UI Library
Discover Mantine Marquee Component: Mantine Marquee Component